網站UI設計有哪些好工具,提升設計效率
網站UI設計有許多工具可選擇,今天我們介紹一些免費的網站設計工具。

網站UI設計有許多工具可選擇,今天我們介紹一些免費的網站設計工具。
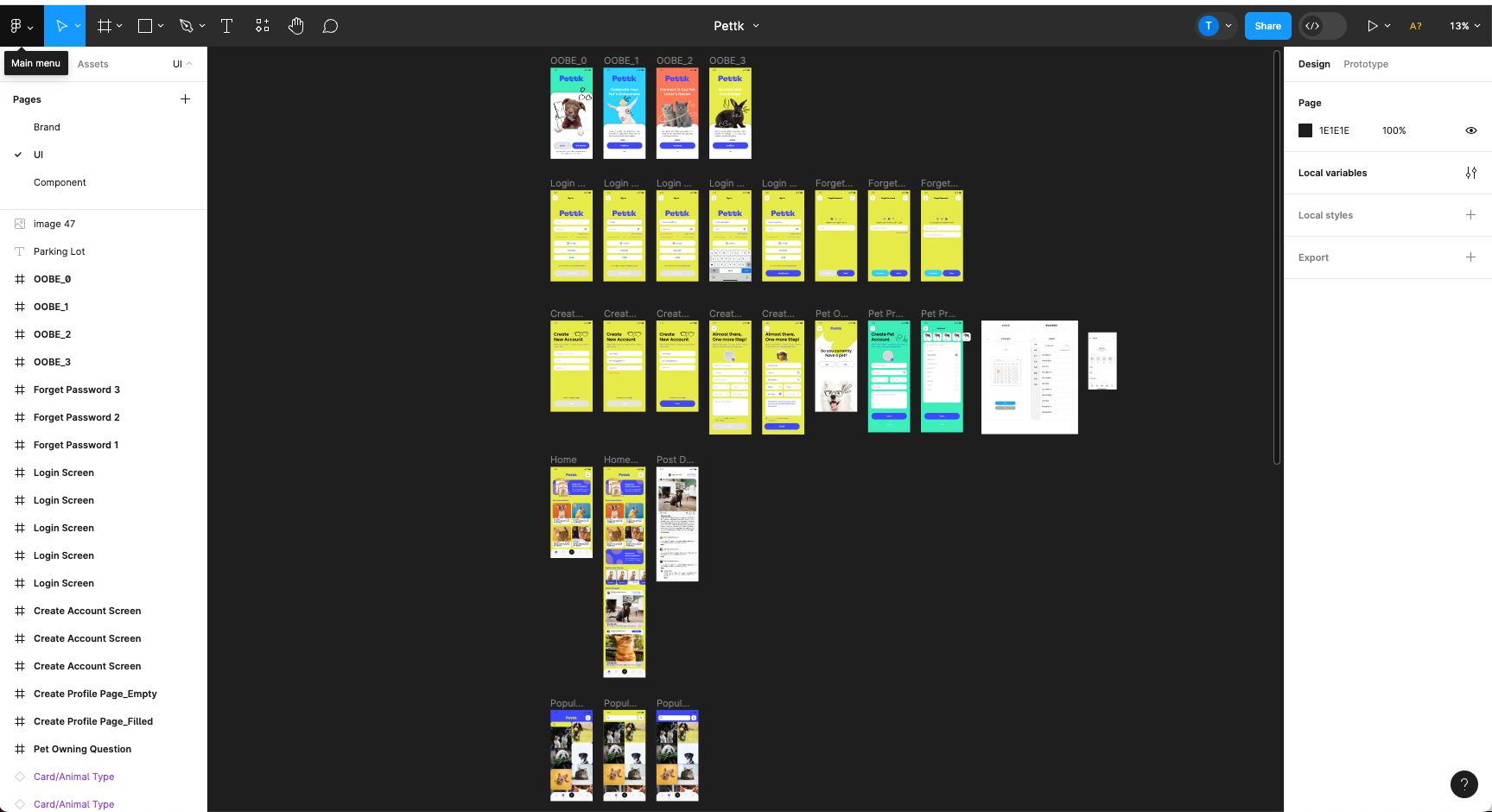
1.Figma: 在線協作,可以多人一起編輯加註解,不用下載軟體,所以可以同時分享給專案經理或是工程師,而且可以線上預覽。目前是公司的常用軟體,但已經被Adobe併購,不知道會不會有收費的一天。

很多設計師使用,社群也很龐大,所以可以找到很多的資源庫,如icon、grid...等。
2.Adobe XD(基本版):應該做設計的都對Adobe不陌生,雖說是基本版,但足以滿足基本UI/UX需求,在Figma使用者越來越多的之後,Abode就併購了Figma(打不過就買下)

需要下載軟體使用,好處是在專案內容龐大的時候XD會比較穩定,如果設計師都是使用adobe其他軟體的話,學習上會更快入手。
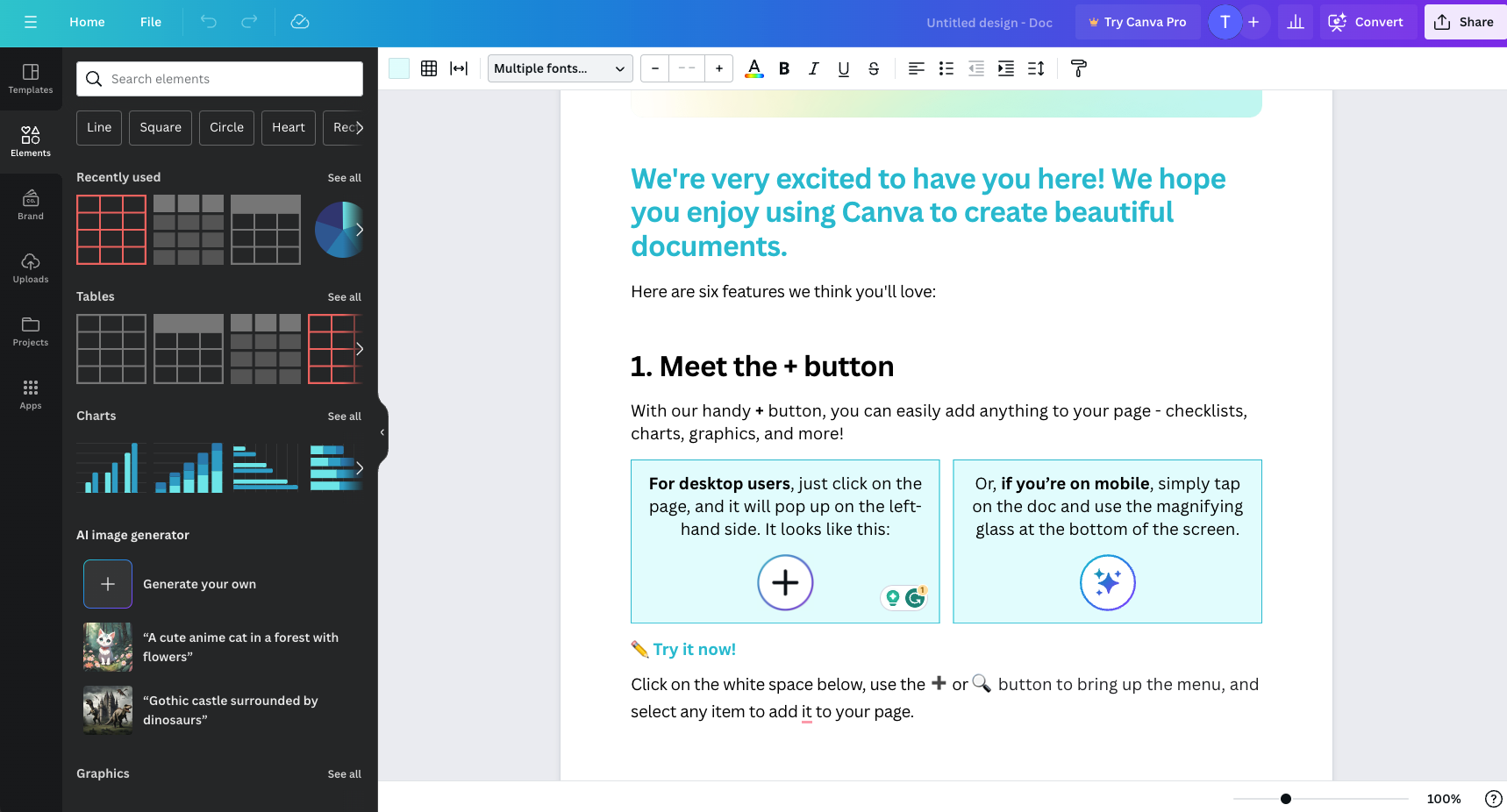
3.Canva:如果本身不是設計師出身,裡面蠻多圖形工具可以使用,蠻多小編會用來製作圖片與設計。

個人覺得如果要快速產出頁面,對非設計師來說他有很多工具可以協助產出報告行的頁面或是簡單的部落格頁面。
另外介紹一些線上設計UI元件好工具
- icon資源 flaticon
https://www.flaticon.com/
這網站有超多種不同的icon,而且可以找到同一種風格的logo群,還提供不同尺寸,非常實用。 - 向量與圖片資源
https://www.freepik.com/
有超多圖片與向量原始檔案,對於提案來說這是一個非常實用的網站,可以快速找到素材與圖片。 - 3D動態製作輸出
https://spline.design/
如果有一點建模概念的設計師可以使用裡面的建模工具建立3D模型,而且有各種互動設置可以輸出給網頁用,大大增加網站視覺樂趣。
